This project stretched me as a designer a lot more than I thought it could/would. Through this process I sketched at least over 100 design concepts, Illustrated at least 50 more variations, and finally settled on a Logo design! Through this long process I developed a brand logo design. This Logo really reflects myself and my personal brand and I think will be able to adapt with my growing design style and be used in many forms throughout my career. No, this logo may not look the same a few years from now, but I feel it gives me a good base. I say this because I am still learning and growing as a designer and expect my logo to change and grow as I do. This logo represents me right now where I'm at in my career as a little design baby. This project taught me that there is never such thing as too many sketches or too many variations. Completely refining out my design may have been an extensive process, but the progress shows in growth of the design along the way. This logo will hopefully progress as I do, and take my portfolio and my work to a new level of professionalism.
RESEARCH:
This process started with research about the Graphic Design Industry, current Graphic Designers process into developing their brand logo, and research into myself and what my design style and brand was!
Q&A with a Real Live Designer:
Q:What graphic design work are you doing currently?
A:Currently do freelance designwork for our church
Q:What aspects of design made you want to pursue that as a career?
A:Always enjoyed art growing up and wanted to make things beautiful.
Q:What artists or styles of design inspire you?
A:Alphonse Mucha of the Art Nouveau Period is one of my favorite artists/styles. His work was brilliant and intricate. His typography from that time period is really lovely, too.
Q:How would you describe your style as a designer, and what is one piece you’ve done that most reflects that?
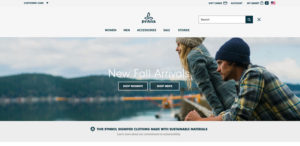
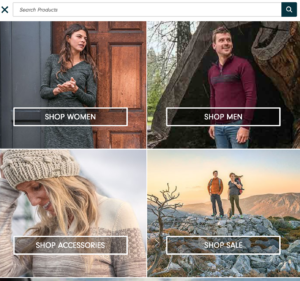
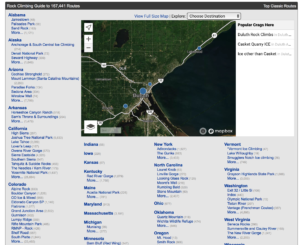
A: I Like to keep colors simple and font choices simple, too, so that the design looks neat and easy to follow. Enjoyed designing a logo for a bible school in Germany. You can check it out at http://www.bodenseehof.de/en (or shown below)

Q:How did you find your style as a designer?
A:I had some excellent teachers at College that really helped me along the way. Specifically my Typography professor and Graphic Design professor. They shared great designers and the skills needed.
Q:What type of graphic design work do you enjoy doing most?
A:I prefer print work the most. Logos is a favorite. Brochures, bookmarks, etc.
Q:If you could describe your personal brand as a designer in a couple words, what would it be?
A:Neat, tidy, detail oriented.
Q:What tools or software do you prefer to use in your work?
A:Like all software in the Adobe Creative Suite. Adobe Illustrator is a personal favorite as it is a great program for Logo design and modifying type.
Q:Do you ever find yourself in a creative rut and if so, are there any methods you’ve discovered that have helped you combat this
A:Looking at other artists, getting inspired by word studies (about what you need to design), finding an interesting photo that will be a centerpiece for your work, etc can help spark design.
Q:What hobbies do you have and how do those inspire your style?
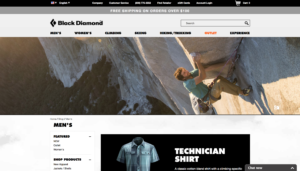
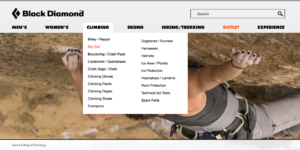
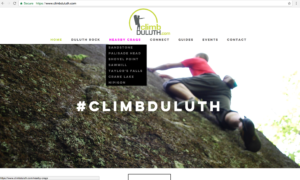
A:Enjoy rock-climbing when I have the time. Sewing is another interest. Home- decorating (painting, photos, lay-outs). Flower gardening. All are outlets for creativity.
Q:What aspects of graphic design do you dislike the most?
A:Not as much a fan of web design, but it is a good skill to have in the design field.
Q:What do you think is the biggest factor that leads to success in the graphic design field?
A:Great teachers are a big help, especially if they help you create an excellent portfolio. Becoming proficient in computer design software is a big help. Mastering the basics, like good layouts, type, etc.
Q:What motivates you as a designer and how do they influence your design?
A:Seeing others enjoy something I’ve created.
Q:What the biggest thing you’ve learned from the field so far in your career?
A:I used to think I always had to spend hours working on a piece (sometimes this is required), but when I worked in advertising design for a newspaper, I found that I could creatively put together designs at a quick pace. It gave me a lot of confidence in my design work.
Q:What one piece of advice would you give to a college student who is currently studying to enter the graphic design industry
A:Find a great internship to help you get some design experience. Work hard to have a good portfolio (showing a variety of types of design work...only include excellent pieces...less is more!)
Throughout the process of interviewing designers, I found that most of them developed their Personal Brand and Logo over time. They didn't end up with their brand logo on a whim or right away, it was a process that developed over the course of their career. Some didn't keep their first logo they came up with, but others did. Above I have posted a series of Q&A's with my Aunt who is a graphic designer. When reading back through the answers, I thought they were very insightful for young designers working on developing and processing their personal design brand.
Personal Brand Development:
One of the first steps I took was to develop some elements and emotions that I felt, myself as a designer and brand, reflected.
- Organic/Nature
- Active/Movement
- Unique/Funky
- Creative/Expressive
- Handmade/Flawed
- Happy/Energy
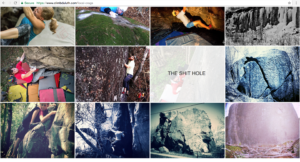
Mood Board:
To help further develop my logo design process, I created a Mood Board. On this board I collected images, colors, inspirations, and Found Type. Through this I was able to further process those elements and emotions and narrow down which were most important to my brand. This mood board was really an exploration to find the path I wanted to take to developing my logo.

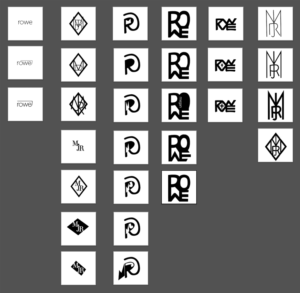
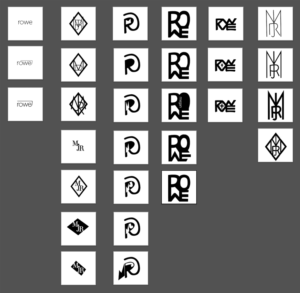
SKETCHES:
Next came the process of putting onto paper and into illustrator, the ideas and concepts I created for my logo. I started out with 50 sketches, picked five and expanded 50 more off of those. Then pulled five more expansion sketches into Illustrator and fleshed out those as much as I could. Then two logo ideas were chosen and modified and developed as much as possible through different line styles, thicknesses, colors, and sizes. Finally, the finished product was chosen, and so became my brand logo.


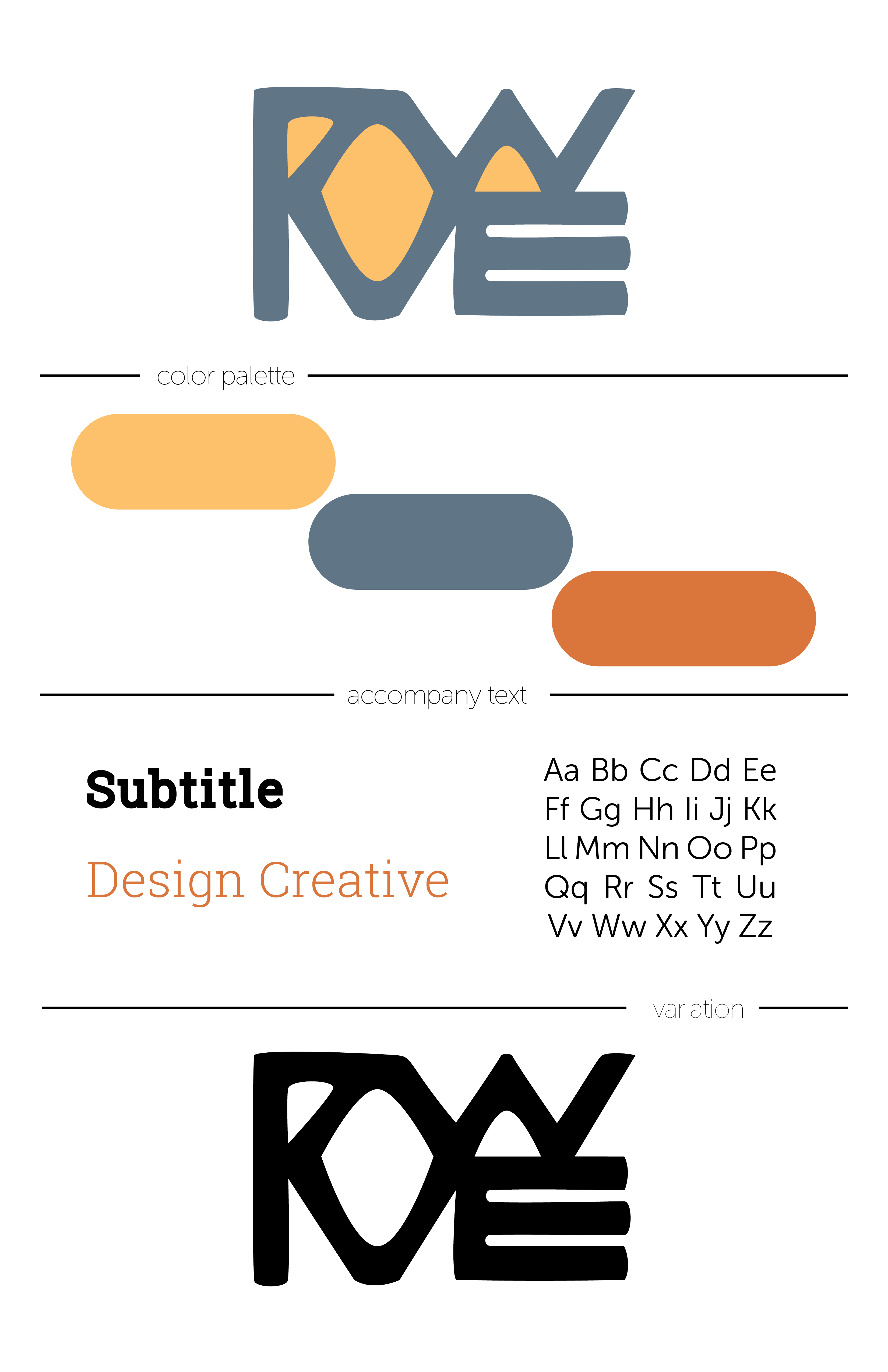
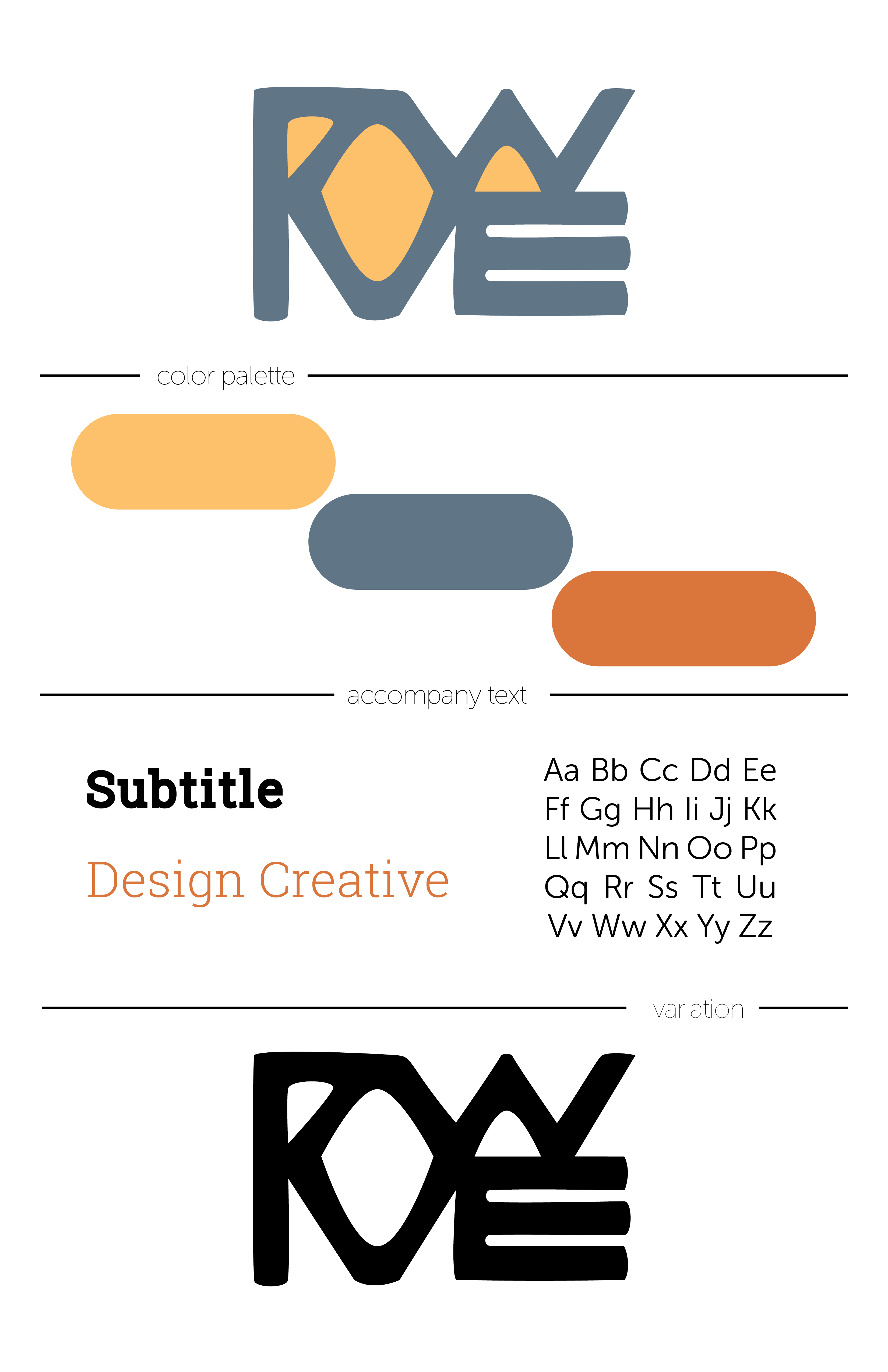
FINAL LOGO DESIGN:
The final logo I came up with, really captures where I'm at as a designer right now, and can adapt with me in the years to come. Originally, I was worried to create something that had too many visual elements, as I didn't want to overwhelm the design. But through this I've found a happy medium ground, where the logo has expressive movement but isn't too overwhelming at the same time.


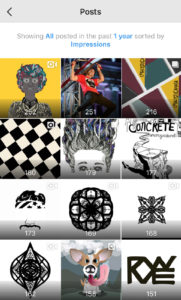
This logo I feel can be applied to many applications whether it is a website, business card, header, and most importantly a coffee mug! (You've gotta think about the important things here!)
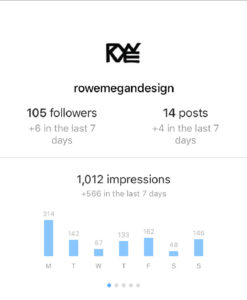
Logo Testing:
After choosing my final logo, I had to test it to see if it would hold up against different factors it may come in contact with. My logo seems to handle these different effects pretty well while still remaining legible and recognizable. This just further proving the durability and adaptability of my logo.